Visual Studio Code 默认是关闭了 Markdown 的智能感知提示的(因为真的是不好用,尤其是其没有中文分词的情况下)。那么在没有智能感知提示的情况下如何快速插入代码片段呢?
解决方案:自定义快捷键
1、打开快捷键的设置
2、自定义如下代码片段
{
"key": "alt+h",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"langId": "markdown",
"name": "Hexo file header"
}
}- “langId”:文件类型信息
- “name”:自定义代码片段的名称
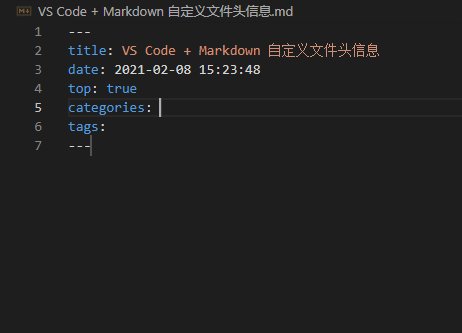
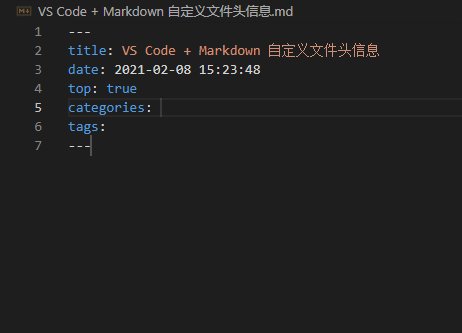
3、测试